<script src="http://res.wx.qq.com/open/js/jweixin-1.2.0.js"></script>
<script>
wx.config({
debug: true,
appId: '{$js_sdk[appId]}', // 必填,公众号的唯一标识
timestamp: '{$js_sdk[timestamp]}', // 必填,生成签名的时间戳
nonceStr: '{$js_sdk[nonceStr]}', // 必填,生成签名的随机串
signature: '{$js_sdk[signature]}',// 必填,签名,见附录1
jsApiList: ['onMenuShareAppMessage']
});
wx.ready(function () {
wx.onMenuShareAppMessage({
title: '222', // 分享标题
desc: '222', // 分享描述
link: 'http://www.xxx.com/Test/share', // 分享链接,该链接域名或路径必须与当前页面对应的公众号JS安全域名一致
imgUrl: 'http://www.xxx.com/1.jpg', // 分享图标
type: 'music', // 分享类型,music、video或link,不填默认为link
dataUrl: 'http://www.xxx.com/1.mp3', // 如果type是music或video,则要提供数据链接,默认为空
success: function () {
// 用户确认分享后执行的回调函数
},
cancel: function () {
// 用户取消分享后执行的回调函数
}
});
});
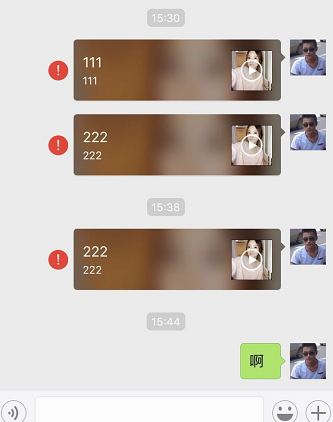
</script>我在使用微信jssdk分享给好友功能时,按代码中的进行的配置,分享时也是生效的,但是就是不能发送成功,如图:
下面那个文字是为了测试我是不是网络有问题的,结果为没问题.
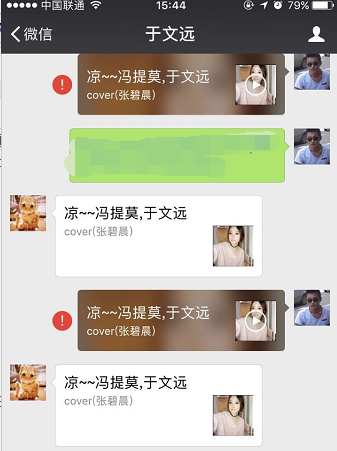
之后我发给同事,再让他发回来(我的是ios手机,他是android),出现了下图的情况:
我使用ios发送的music类型的分享,他用android发不出来同样的效果,不过他倒是能发送成功.
所以总结一下有两个问题
1.type类型设置为music时,使用ios手机发送失败.
2.type类型为music时,使用android手机不能按music类型发送
补充一下:
已经确定域名配置为js业务域名了
我把type的类型改为link试过,发送就可以成功,不会失败.
开过config里的debug了,alert的全是ok
请有经验的小伙伴帮忙看看,谢谢.